CLIENT

MY ROLE
Lead UX UI designs
SUMMARY
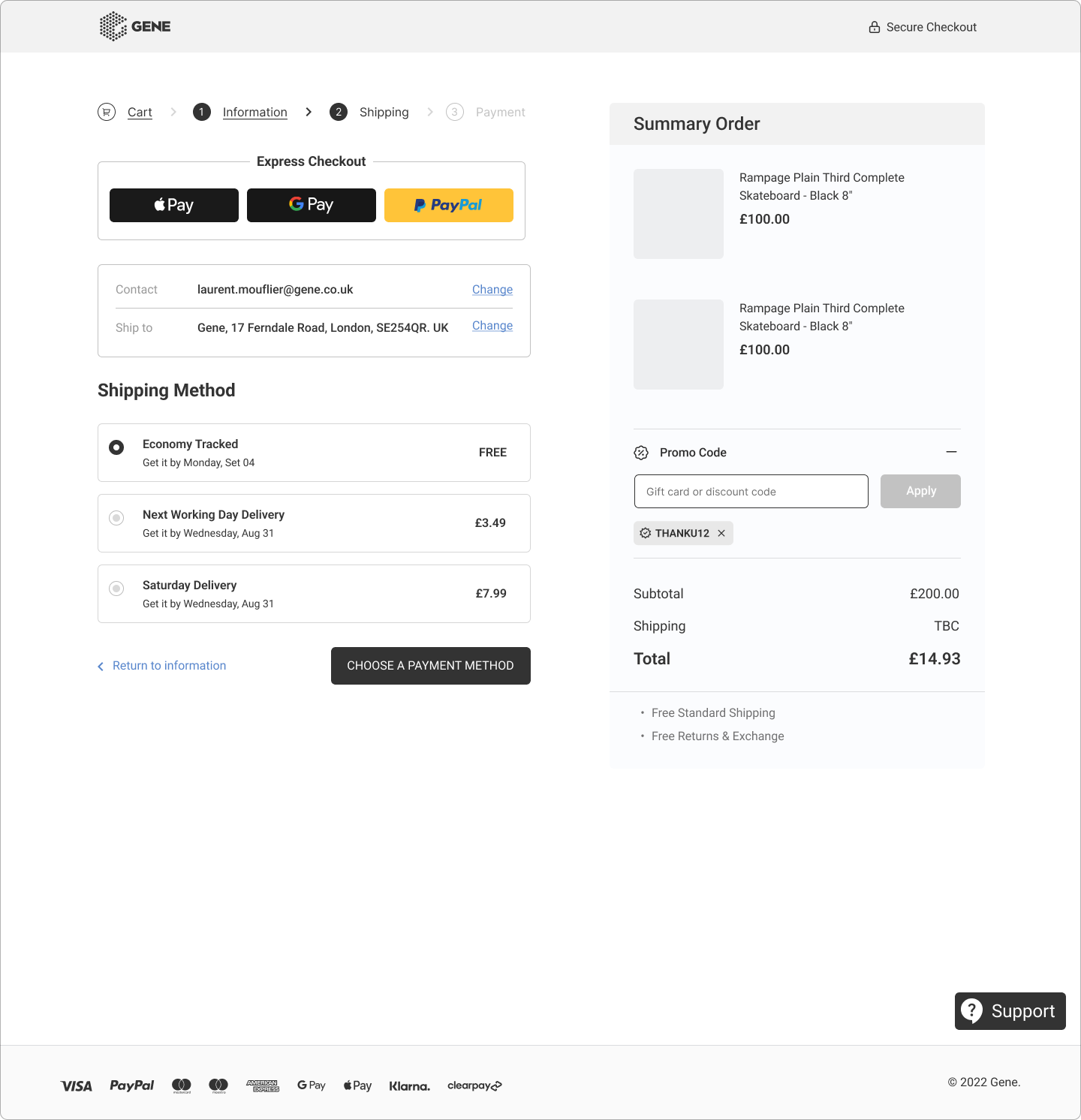
Vue Checkout is a headless checkout allows developers to build a customized and unique checkout experience without being constrained by the limitations of a pre-built e-commerce platform’s checkout page. This flexibility can lead to a better user experience tailored to the specific needs of the business.
PROBLEM STATEMENT
Fluency can be improved by eliminating UX issues that cause doubt, of which many were found on a quick audit as well as user testings. It also depended on matching the experience users expect from using other websites.
The perception of security will be affected by the very slow loading time. There were plenty of opportunities to optimize the checkout flow.
Speed. – Slow pages are bad anywhere on a site, but in checkout, they can reduce customer confidence in the process
- Easy form filling. – Forms can be a pain, and the key is to minimize it through good design and smart use of shortcuts.
- Mobile friendly – More and more people are shopping via mobile but conversion rates are less than half those on desktop.
- Guest checkout – Forcing registration is a barrier for customers
- Clear flow – Users should know what information is needed and why, as well as how many steps in the process.



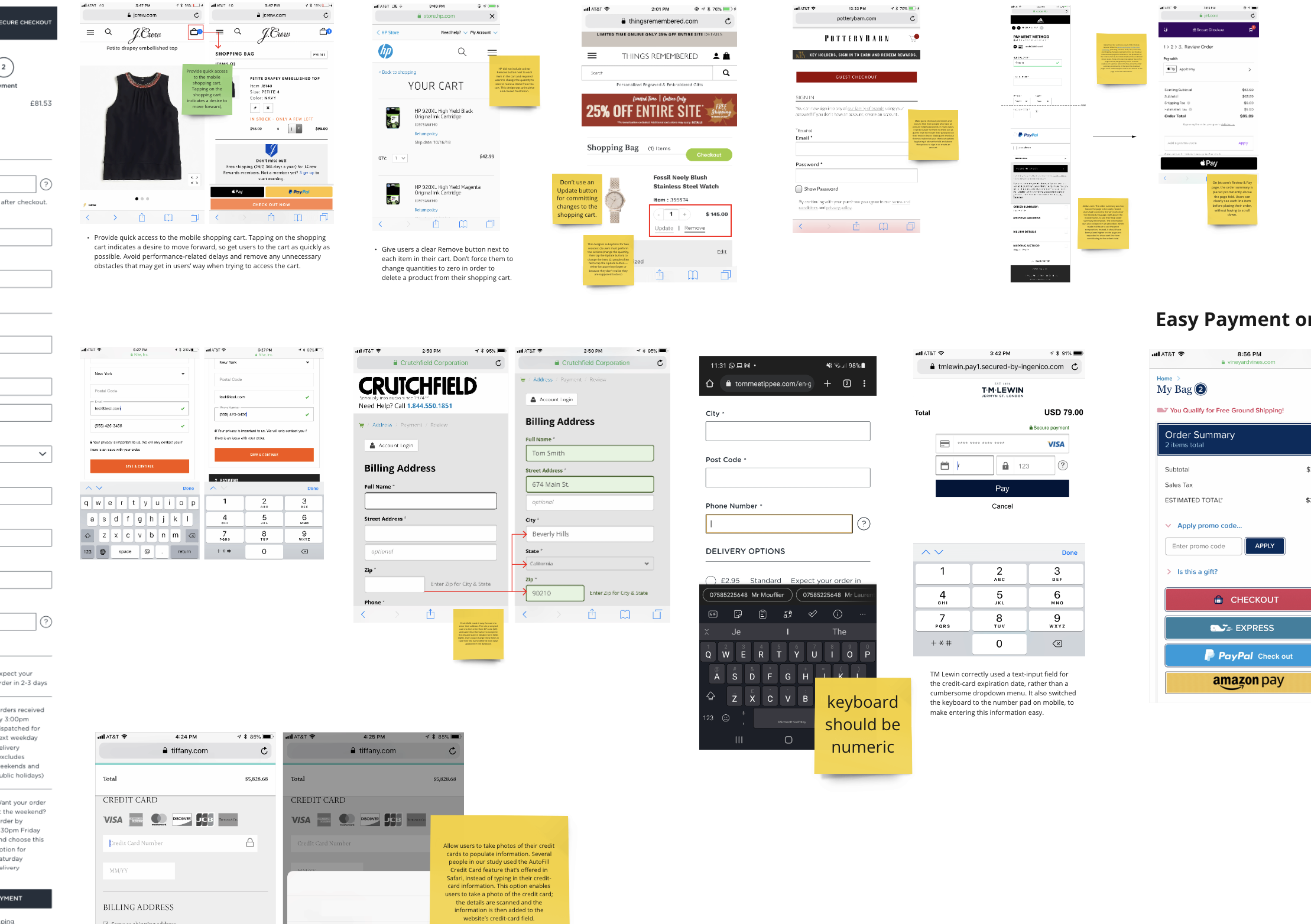
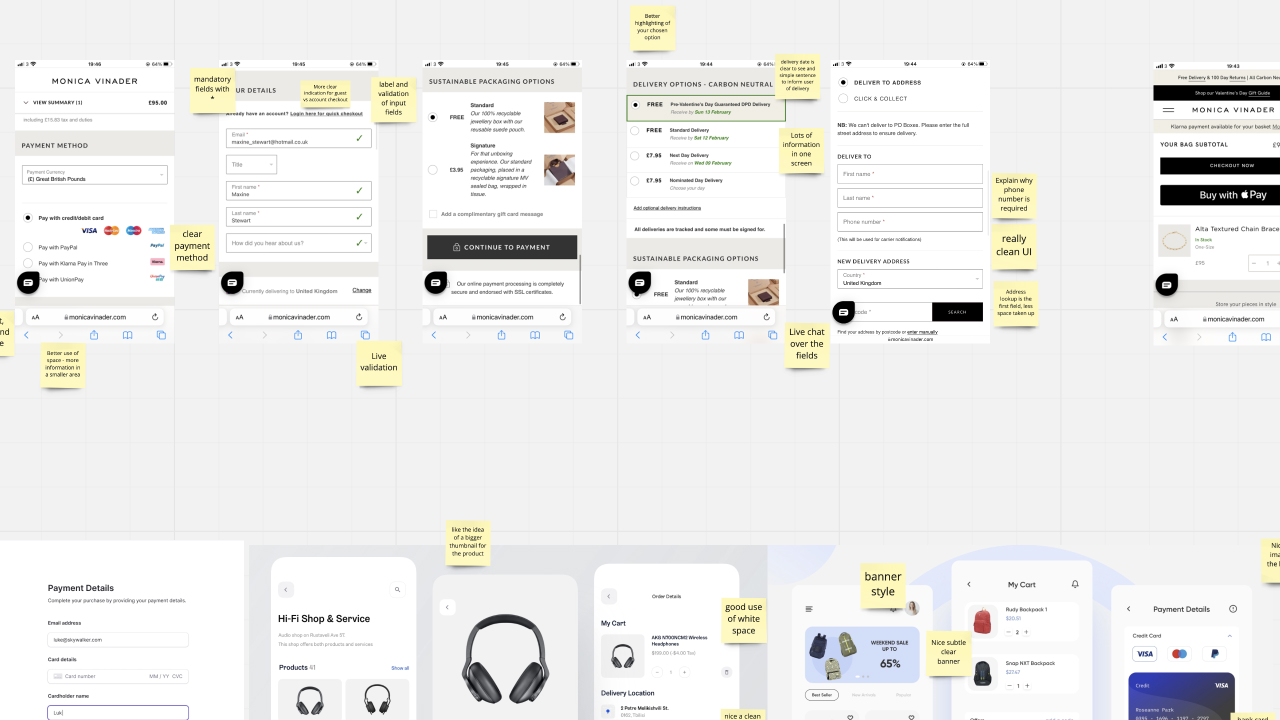
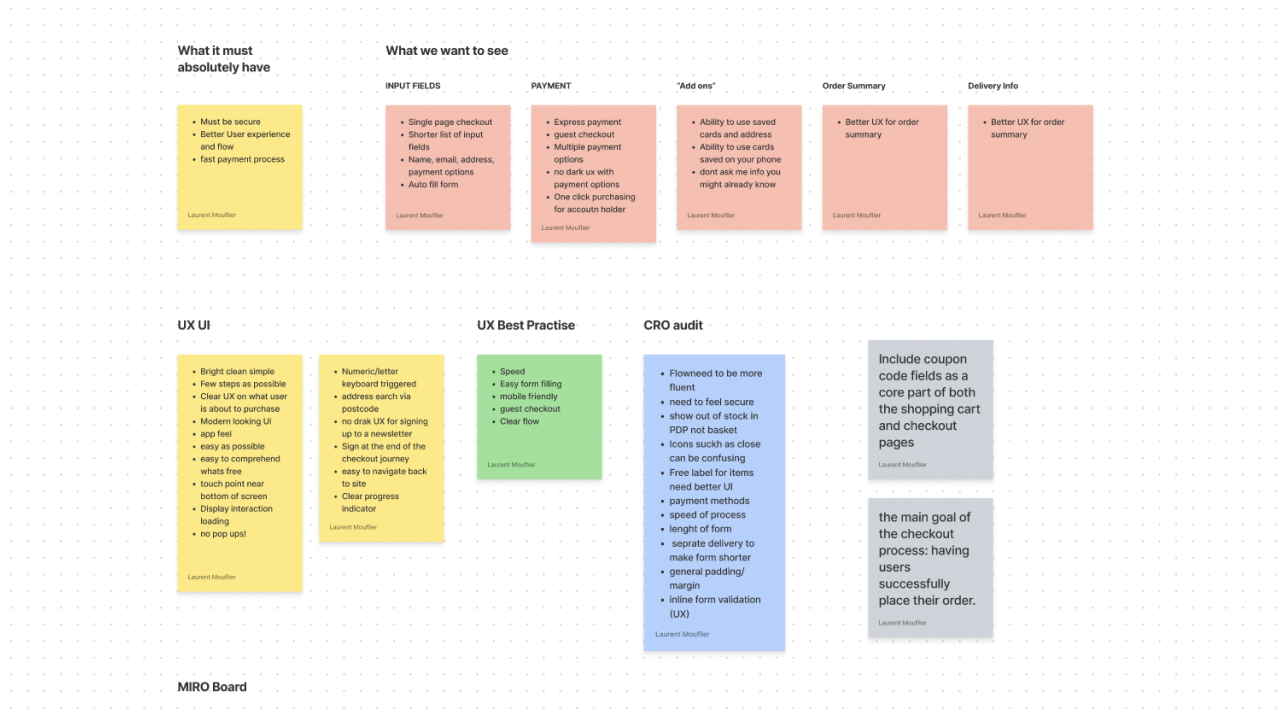
COMPETITORS RESEARCH

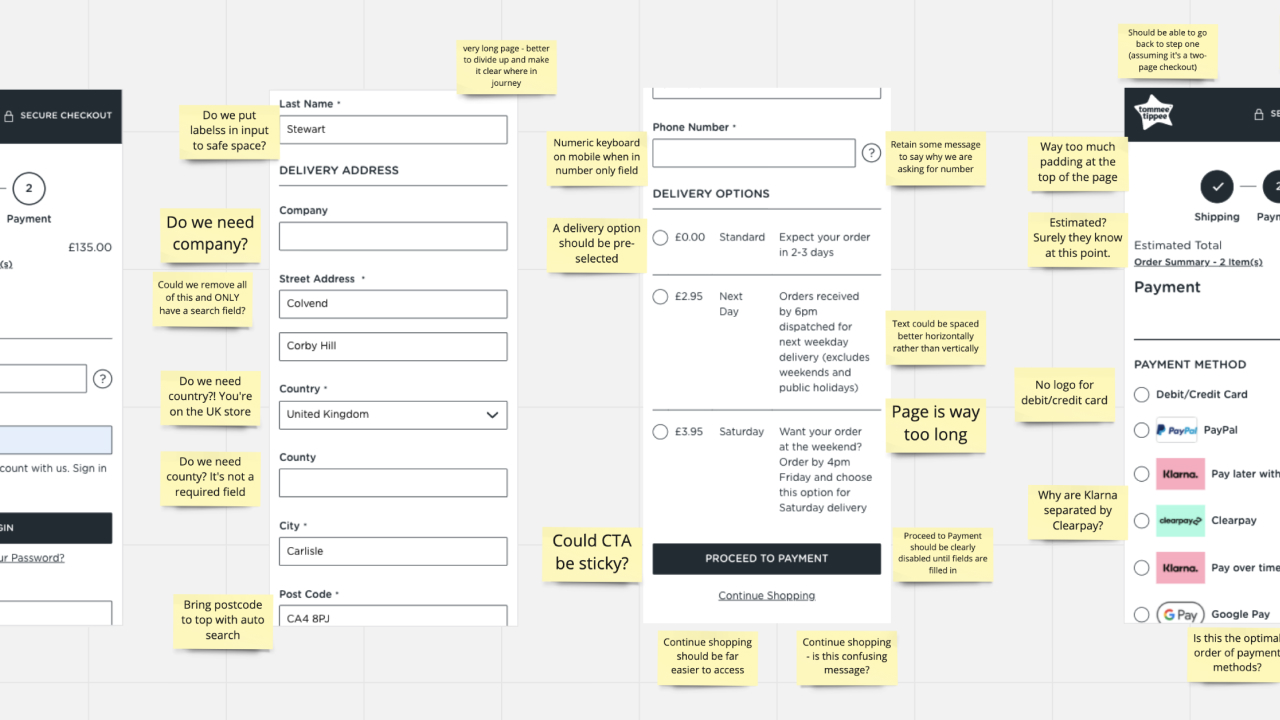
HEURISTIC REVIEWS

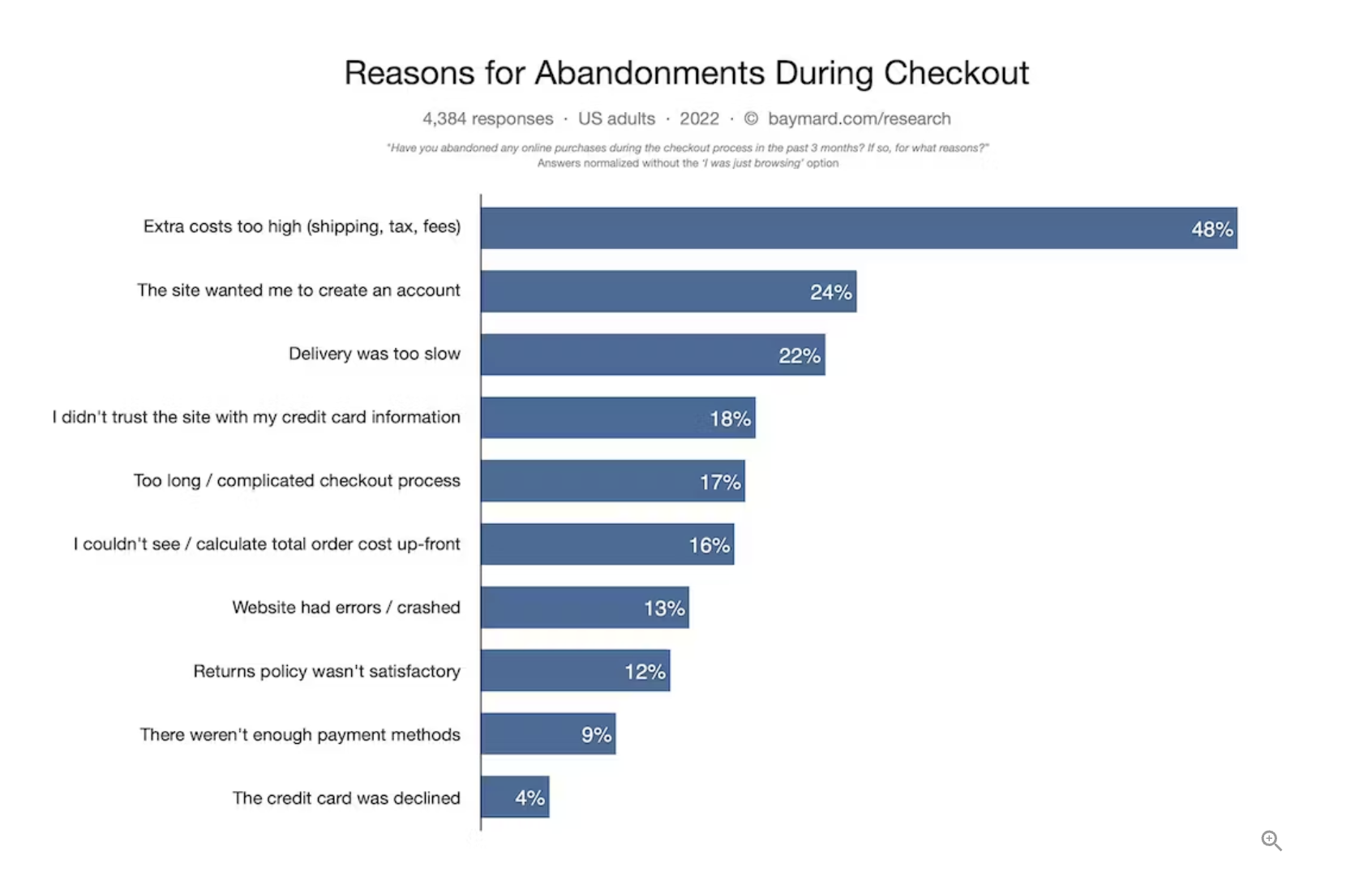
The first step to creating a great experience for shoppers and getting them to finalize their orders is understanding what they’re looking for at the point of checkout, as well as what turns them off.
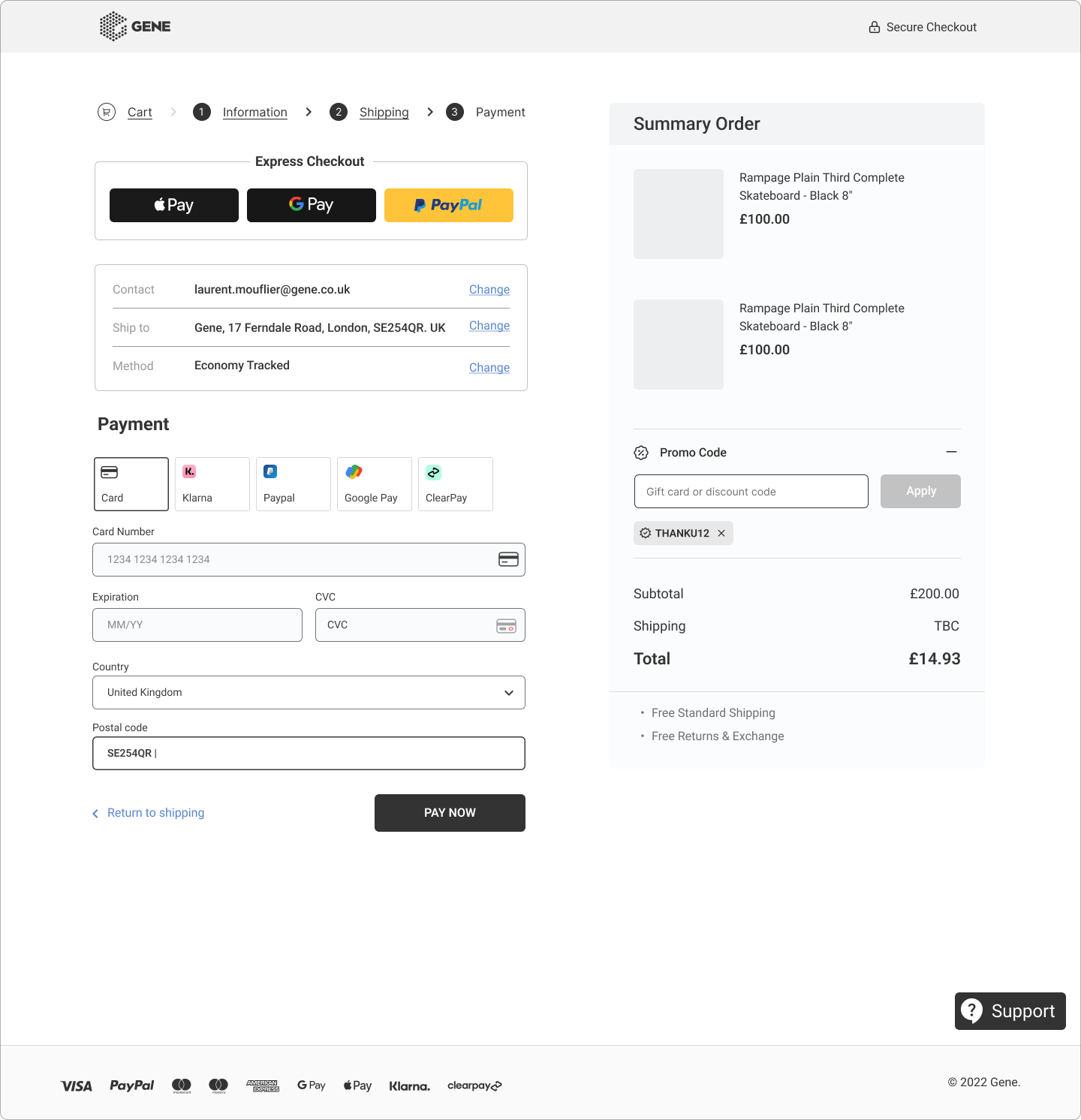
Shopify recommendations.
- Use a clean, distraction-free design on your checkout page;
- Only ask for essential information;
- Offer guest or express checkout;
- Offer a range of payment methods;
- Highlight perks like free shipping and returns;
- Make it simple to apply gift cards and discounts;
- Add trust seals;
- Use a progress indicator; and
- Give customers a clear path to support.

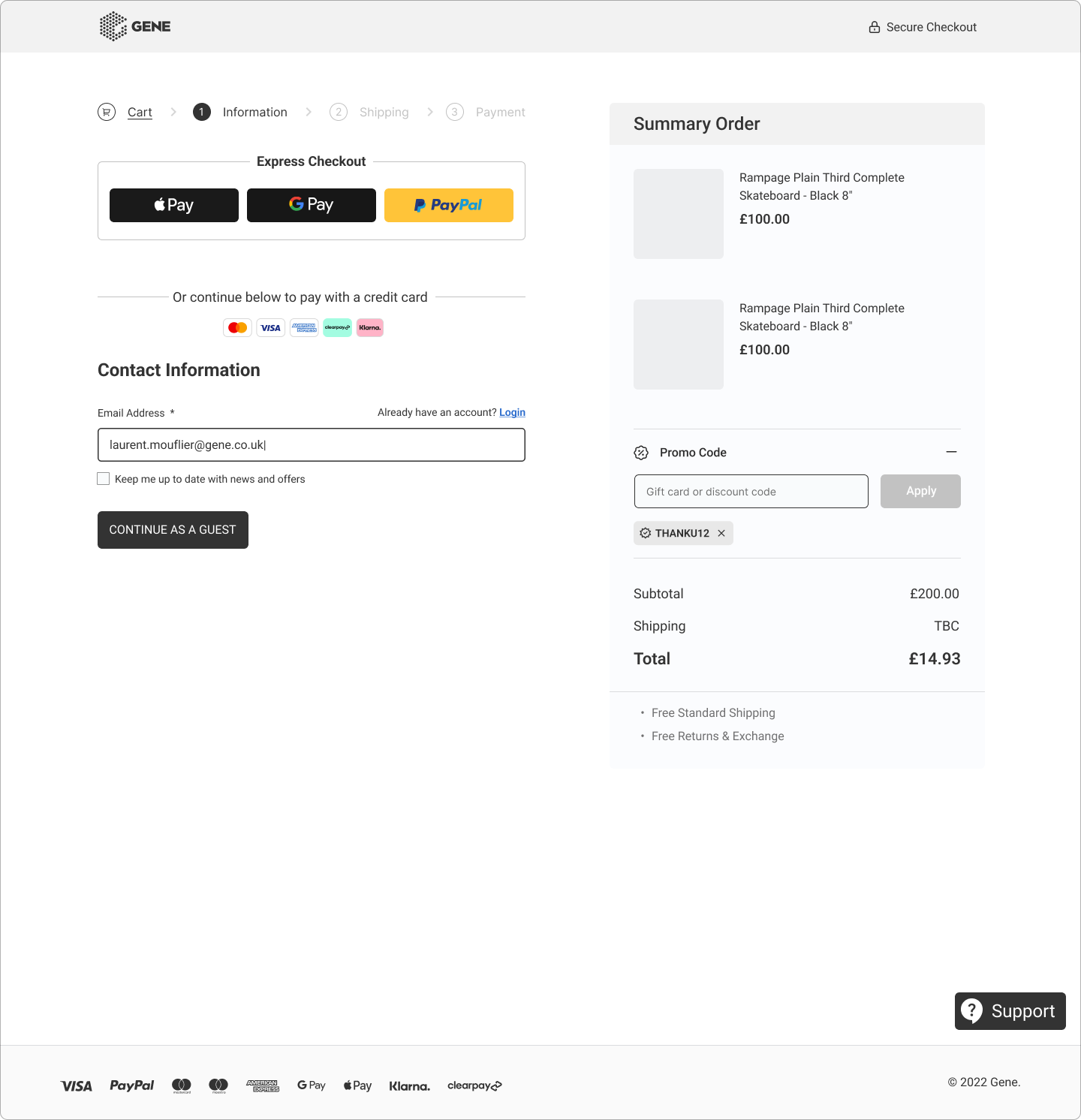
Step1

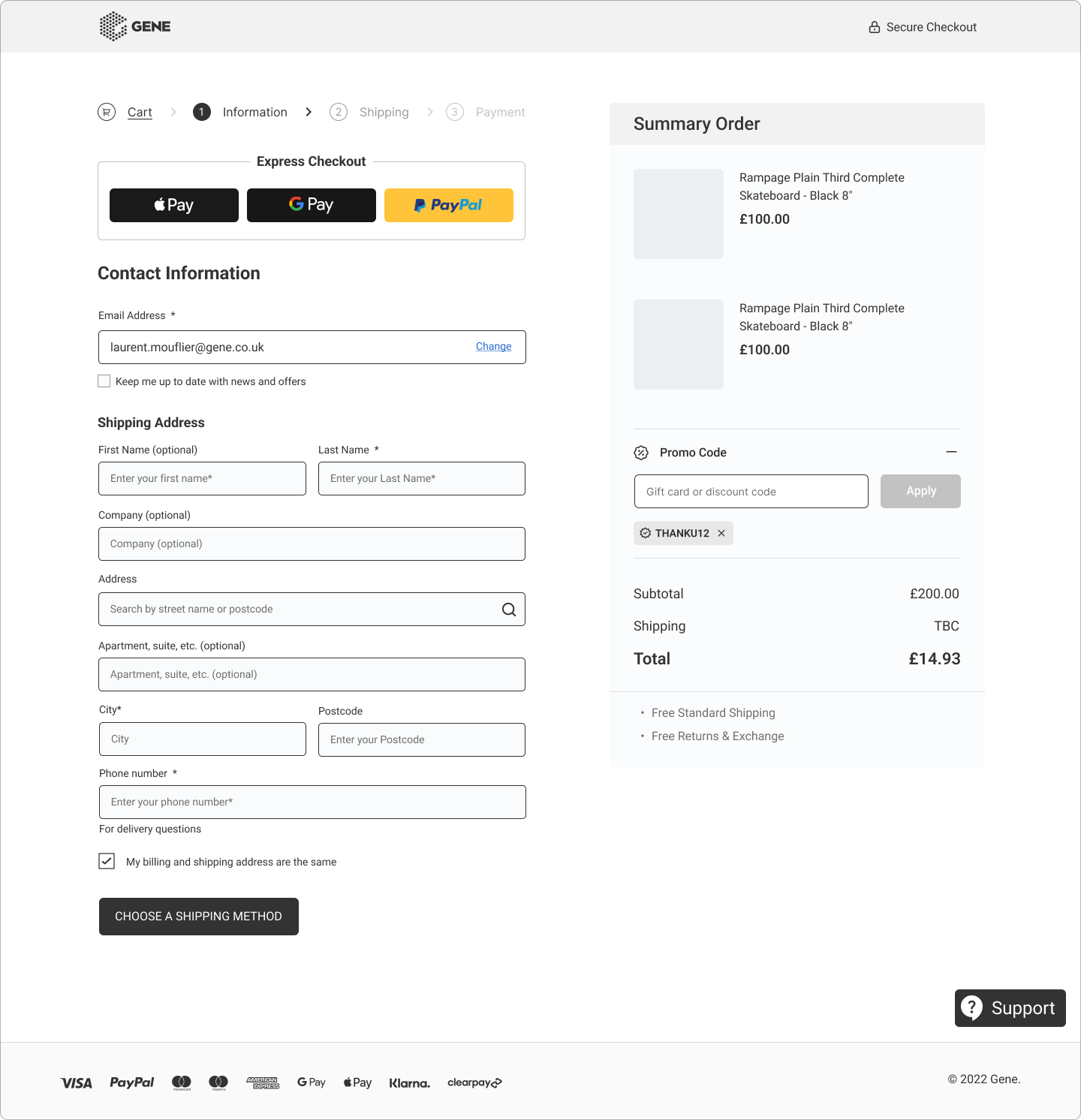
Step2

Step3